c wpf 3d draw line
2D Graphics in WPF
2D Graphics:
WPF provides two different objects for graphical cartoon:
i. Shape objects
2. Cartoon object
Shape objects: This is derived from frameworkelement. This provides fix of graphical shapes that can exist embedded in panels or whatever content controls. Provided shape objects in WPF are Ellipse, Line, Path, Polygon, Polyline, and Rectangle.
Namespace: System.Windows.Shapes
Sample lawmaking for shape objects:
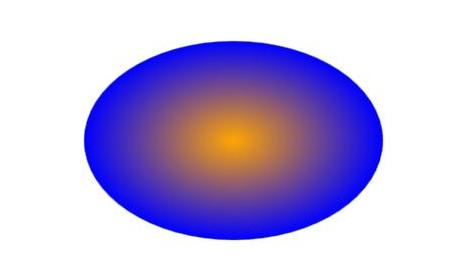
Cartoon ellipse in WPF:
<DockPanel> <Ellipse Width="300" Superlative="200" Name="sample"> <Ellipse.Fill> <RadialGradientBrush> <GradientStop Commencement="0" Color="Orange"/> <GradientStop Kickoff="1" Color="Blueish"/> <GradientStop Offset="two" Color="Xanthous"/> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> </DockPanel>
From codebehind:
ellipse1 = new Ellipse(); ellipse1.Stroke = System.Windows.Media.Brushes.Red; ellipse1.Fill up = System.Windows.Media.Brushes.Black; ellipse1.HorizontalAlignment = HorizontalAlignment.Left; ellipse1.VerticalAlignment = VerticalAlignment.Eye; ellipse1.Width = 90; ellipse1.Elevation = 125; grid1.Children.Add together(ellipse1);

Cartoon a line in WPF:
<DockPanel> <Line Name="sample" StrokeThickness="two" X1="1" X2="100" Y1="i" Y2="100"> </Line> </DockPanel>
From codebehind:
// Add a Line line1 = new Line(); line1.Stroke = System.Windows.Media.Brushes.Blue; line1.X1 = 1; line1.X2 = 50; line1.Y1 = 1; line1.Y2 = l; line1.HorizontalAlignment = HorizontalAlignment.Left; line1.VerticalAlignment = VerticalAlignment.Center; line1.StrokeThickness = two; grid1.Children.Add(line1);

Drawing a Path in WPF:
Drawing aline using path:
<DockPanel> <Path Stroke="Red" StrokeThickness="one" Information="K 10,70 L 200,seventy" /> </DockPanel>
Using data object:
<DockPanel> <Path Stroke="Cherry-red" StrokeThickness="one"> <Path.Data> <PathGeometry> <PathFigure StartPoint="ten,seventy"> <LineSegment Indicate="200,seventy" /> </PathFigure> </PathGeometry> </Path.Data> </Path> </DockPanel>
From codebehind:
PathFigure Figure1 = new PathFigure(); Figure1.StartPoint = new Signal(10, 70); LineSegment LineSegment1 = new LineSegment(); LineSegment1.Indicate = new Betoken(200, 70); PathSegmentCollection PathSegmentCollection1 = new PathSegmentCollection(); PathSegmentCollection1.Add(LineSegment1); myPathFigure.Segments = PathSegmentCollection1; PathFigureCollection FigureCollection1 = new PathFigureCollection(); FigureCollection1.Add(Figure1); PathGeometry pathGeometry1 = new PathGeometry(); pathGeometry1.Figures = FigureCollection1; Path myPath = new Path(); myPath.Stroke = Brushes.Red; myPath.StrokeThickness = one; myPath.Data = pathGeometry1;

Drawing an arc using path :
<DockPanel> <Path Stroke="Black" StrokeThickness="1" Information="M 20,120 A 100,56 42 ane 0 200,140" /> </DockPanel>

Drawing Polygons in WPF:
Sample to draw triangle with border:
<DockPanel> <Polygon Points="10,110 60,10 110,110" Fill="Brownish" Stroke="Black" StrokeThickness="four" Tiptop="300" Width="470" /> </DockPanel>
From codebehind:
polygon1 = new Polygon(); polygon1.Stroke = System.Windows.Media.Brushes.Scarlet; polygon1.Fill = System.Windows.Media.Brushes.Green; polygon1.StrokeThickness = ane; polygon1.HorizontalAlignment = HorizontalAlignment.Left; polygon1.VerticalAlignment = VerticalAlignment.Eye; System.Windows.Point Point1 = new Organisation.Windows.Point(ane, eighty); System.Windows.Point Point2 = new System.Windows.Point(10,100); System.Windows.Bespeak Point3 = new System.Windows.Betoken(80,fourscore); PointCollection pCollection1 = new PointCollection(); pCollection1.Add together(Point1); pCollection1.Add(Point2); pCollection1.Add(Point3); polygon1.Points = pCollection1; dc1.Children.Add together(polygon1);

Cartoon polyline in WPF:
<DockPanel> <Polyline Points="x,110 60,x 110,110,160 twenty" Stroke="Blackness" StrokeThickness="4" /> </DockPanel>
From codebehind:
Polyline poly = new Polyline(); poly.Points.Add(new Signal(10, 110)); poly.Points.Add together(new Point(threescore, lx)); poly.Points.Add together(new Point(110, 110)); poly.Points.Add(new Betoken(160, 60)); poly.Stroke = System.Windows.Media.Brushes.Blue; poly.StrokeThickness = 2; dc1.Children.Add(poly);

Drawing Rectangle in WPF:
<DockPanel Name="dc1"> <Rectangle Width="100" Elevation="50" Fill="Chocolate-brown" /> </DockPanel>
Rounded rectangle:
<DockPanel Name="dc1"> <Rectangle Width="100" Meridian="50" Make full="Blackness" Stroke="Brownish" StrokeThickness="4" RadiusX="20" RadiusY="20"/> </DockPanel>
From codebehind:
Rectangle rect1 = new System.Windows.Shapes.Rectangle(); rect1.Stroke = Arrangement.Windows.Media.Brushes.Black; rect1.Fill up = Organization.Windows.Media.Brushes.Blood-red; rect1.VerticalAlignment = VerticalAlignment.Center; rect1.Top = 50; rect1.Width = lxx; dc1.Children.Add(rect1);

Drawing object: This is low-cal weight object compared to shape object.This is not derived from frameworkelement.Used for cartoon shapes , text and images.
Iv types of Drawing objects:
• GeometryDrawing used for Drawing shape.
• ImageDrawing used for Drawing an image.
• GlyphRunDrawing used for Drawing text.
• DrawingGroup used for combining other drawings into unmarried drawing.
Namespace: System.Windows.Media
GeometryDrawing: Region of a control is defined using Geometry objects. Geometry objects are objects such as composite shapes, rectangles, ellipses and circles. CombinedGeometry, EllipseGeometry, and RectangleGeometry are derived from this object.
<DockPanel Proper noun="dc1"> <Image Stretch="None" HorizontalAlignment="Left"> <Epitome.Source> <DrawingImage > <DrawingImage.Drawing> <GeometryDrawing> <GeometryDrawing.Geometry> <!-- Create a blended shape. --> <GeometryGroup> <RectangleGeometry Rect="fifty,lxxx,fifty,fourscore" RadiusX="45" RadiusY="20" /> <RectangleGeometry Rect="80,50,80,50" RadiusX="20" RadiusY="45" /> </GeometryGroup> </GeometryDrawing.Geometry> <GeometryDrawing.Brush> <LinearGradientBrush> <GradientStop Offset="0.0" Color="Brown" /> <GradientStop Offset="1.0" Color="#CCCCFF" /> </LinearGradientBrush> </GeometryDrawing.Castor> <GeometryDrawing.Pen> <Pen Thickness="4" Brush="Blackness" /> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingImage.Drawing> </DrawingImage> </Image.Source> </Epitome> </DockPanel>
From codebehind:

ImageDrawing: This is used to describe an image inside a region defined past rectangular area.
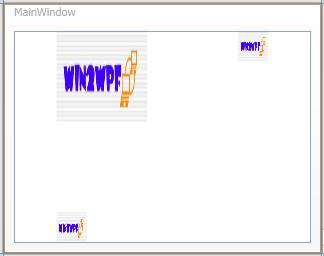
<DockPanel Name="dc1"> <Image> <Image.Source> <DrawingImage> <DrawingImage.Drawing> <DrawingGroup> <ImageDrawing Rect="0,150,25,25" ImageSource=" Images\win2wpf.jpg"/> <ImageDrawing Rect="150,0,25,25" ImageSource=" Images\win2wpf.jpg"/> <ImageDrawing Rect="0,0,75,75" ImageSource="Images\win2wpf.jpg"/> </DrawingGroup> </DrawingImage.Drawing> </DrawingImage> </Image.Source> </Image> </DockPanel>

GlyphRunDrawing : GlyphRun is low-level object used for stock-still-format document presentation and likewise for print scenarios.
<DrawingImage.Drawing> <GlyphRunDrawing ForegroundBrush="White"> <GlyphRunDrawing.GlyphRun> <GlyphRun CaretStops="{x:Zippo}" ClusterMap="{ten:Cipher}" IsSideways="Faux" GlyphOffsets="{x:Null}" GlyphIndices="41 76 79 72" FontRenderingEmSize="12" DeviceFontName="{x:Null}" AdvanceWidths="five.859375 two.90625 two.90625 vi.275390625"> <GlyphRun.GlyphTypeface> <GlyphTypeface FontUri="C:\WINDOWS\Fonts\SEGOEUI.TTF"/> </GlyphRun.GlyphTypeface> </GlyphRun> </GlyphRunDrawing.GlyphRun> </GlyphRunDrawing> </DrawingImage.Drawing>
DrawingGroup :To have multiple drawings in to single - composite drawing.
<DrawingGroup> <ImageDrawing Rect="0,150,25,25" ImageSource=" Images\win2wpf.jpg"/> <ImageDrawing Rect="150,0,25,25" ImageSource=" Images\win2wpf.jpg"/> <ImageDrawing Rect="0,0,75,75" ImageSource="Images\win2wpf.jpg"/> </DrawingGroup>
Source: https://win2wpf.com/WPF2DGraphics.aspx
0 Response to "c wpf 3d draw line"
Post a Comment